A section in your email template represents the outermost region and contains structures and containers. Structures serve as the skeleton of your template design and consist of multiple containers. Within a container, you can place elements like images, text, buttons, and more from the blocks menu. You can select any of the six available structures and customize them according to your needs.

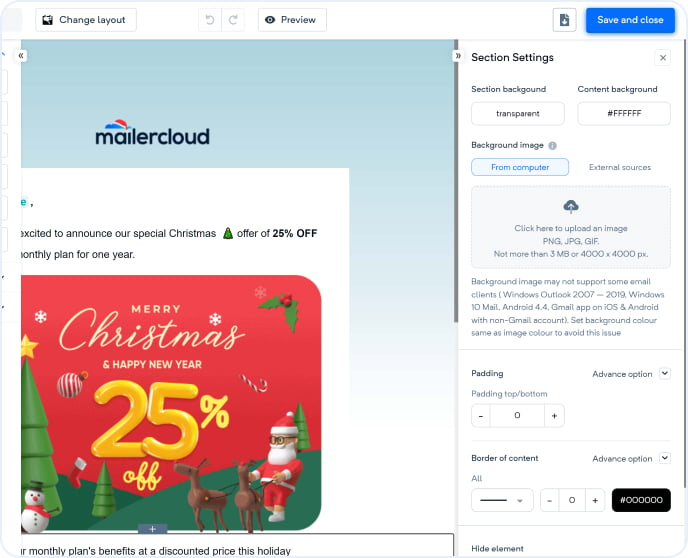
To select a section, click on the outer region of your email template. After selecting a section you can manage the section settings like:-
Section Background: Change the background of the section.
Content Background: Modify the background color of the content placed inside the section.
Background Image: Upload an image (up to 3 MB or 4000x4000 px) from your device or retrieve it from an external source using the provided URL link. Note that the background image color should match the section's background color, as some email clients may not support background images.
Padding: Adjust the outer space of the section. Apply padding as a whole or customize it individually for the top and bottom ends, up to 100 px.
Border of Content: Apply a border width of up to 20 px.

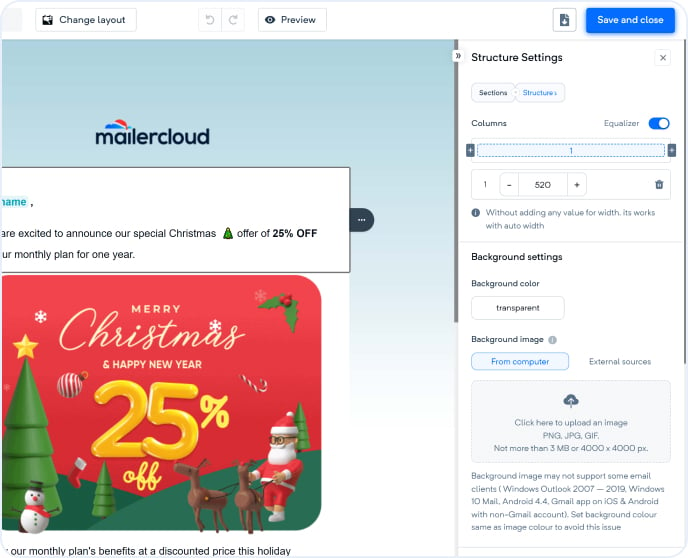
To select a structure, go to the structures menu, choose the desired structure, and drag it into the template. After selecting a structure, you can manage the following structure settings:
Columns: Add and manage column widths within the range of 40 to 380. You can also select an equalizer option to assign equal widths to all columns.
Indent between Containers: Apply an indent of up to 40 px between containers.
Background Settings: Customize the background color and image (upload from device or retrieve from an external source) for the selected structure. Note that the image size should be up to 3 MB or 4000x4000 px. Ensure the background image color matches the selected structure, as certain email clients may not support background images.
Padding: Adjust the outer space of the structure. Apply padding as a whole or customize it individually for the left, right, top, and bottom sides, up to 100 px.

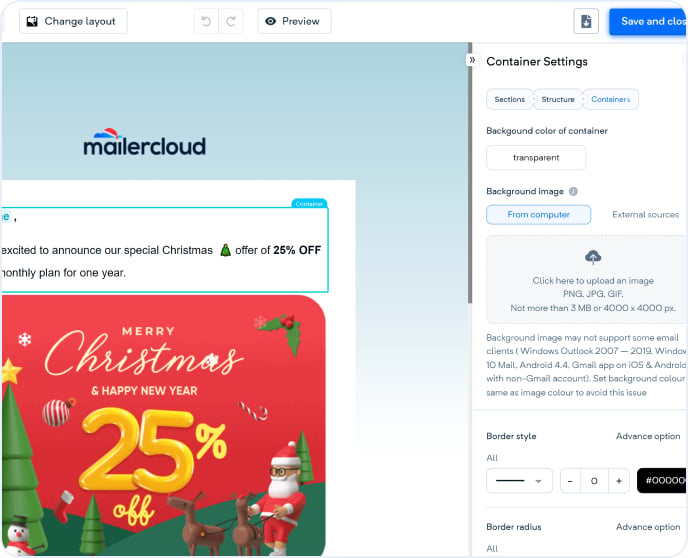
To select a container, click on the highlighted regions inside the structure. Within the container, you can add elements like images, text, buttons, and customize them using the container settings in the right menu.
Background Color of Container: Customize the background color of the container.
Background Image: Upload an image (up to 3 MB or 4000x4000 px) from your device or retrieve it from an external source using the provided URL link. Ensure the background image color matches the container's color. Note that some email clients may not support background images.
Border Style: Manage the border style of the selected container. Assign border widths proportionally or individually to the left, right, top, and bottom sides, up to a maximum of 20 px using the advanced options menu.
Border Radius: Adjust the border radius of the container as a whole or individually using the advanced options menu. Apply a border-radius of up to 100 px in both cases.
Hide Element: Hide the selected element for users accessing your email from desktop or mobile. Note that the container will be hidden on Yahoo mobile app and in mobile email apps that do not support media queries.

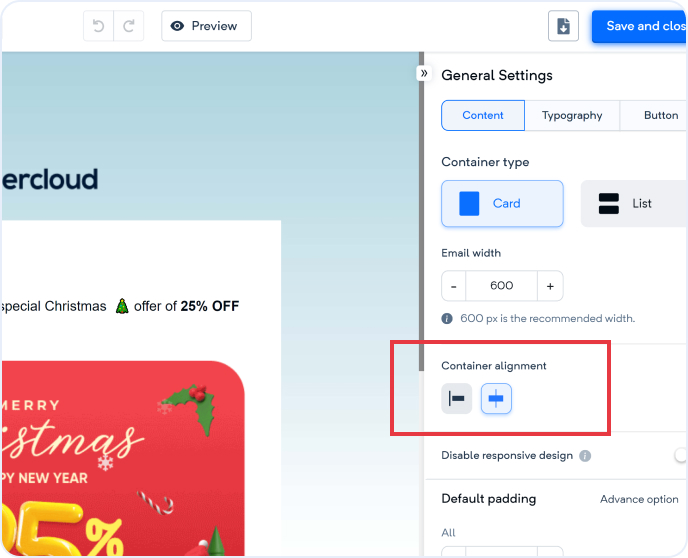
You can change the alignment of elements within a container by following these steps:
Select the container you want to align.
Select the elements inside the container (text, image, button, etc.).
Choose the alignment option from the right menu. You can set alignment for desktop or mobile, but changes won't be observed if used with the text editor alignment option.
By understanding and utilizing these features, you can create visually appealing and well-structured email templates using Mailercloud.