Why should you use a custom HTML email editor?
Create satisfying, responsive, and engaging emails using HTML code. Here are two reasons why you should use a custom HTML email editor.
For making a unique content layout.
For sending a luxurious and satisfying email campaign
Before you start
Prepare a rough sketch of the template if you are building an HTML template code from scratch.
Make sure the template you code suits the message you want to convey.
Or find a custom-coded template to copy and paste the HTML code.
How to use Mailercloud’s custom HTML editor?
Mailercloud lets you build your own unique templates by adding HTML code by typing the entire code or simply by copying & pasting. Mailercloud gives you a preview of the HTML code just after you code. Follow the steps:
1. log in to your Mailercloud account.
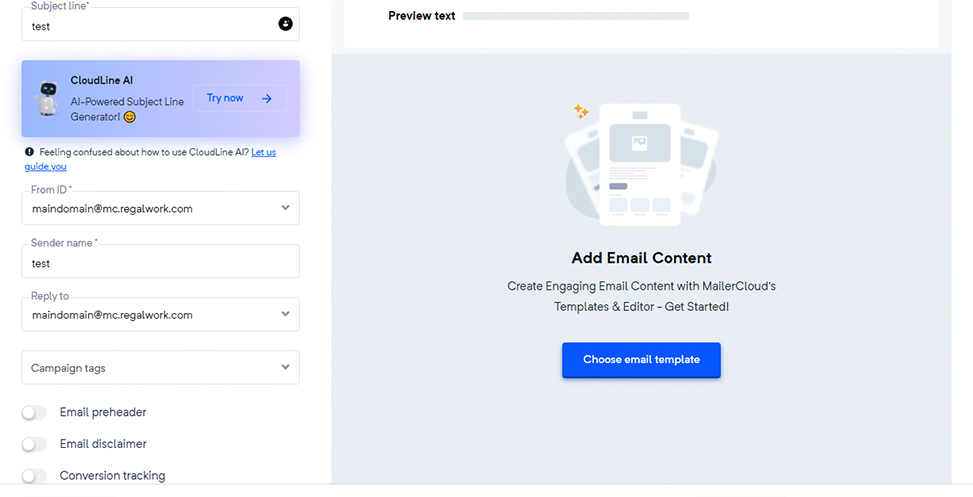
2. Start creating a Campaign
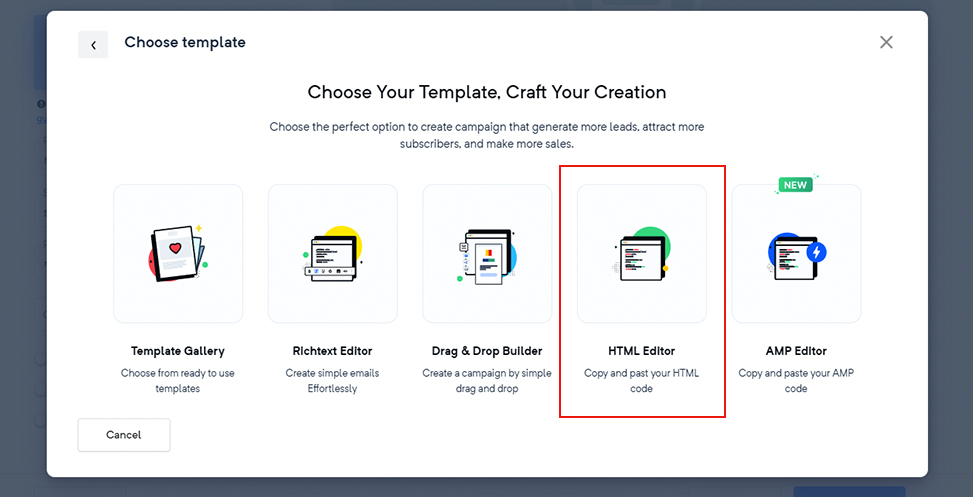
3. Click on Choose email Template

4. Select Copy and Paste editor

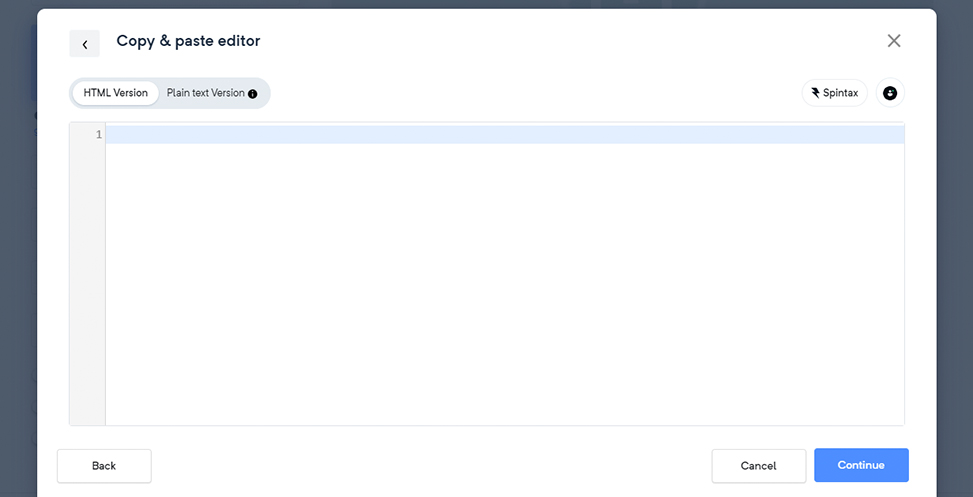
5. Now you can type in your HTML code.

6. Or simply copy-paste any HTML code for your Template.
7. Personalise your email templates by adding custom tags.
Click on + Tags option.
Choose the custom field tag you need from the list that appears.

8. Click Continue and preview your unique Template.
9. Publish your Campaign.