Creating Webforms
Webforms help your website visitors and users to connect with you, via the embedded form, standalone page, dropdown banner, slide-in left box, slide-in right box, or pop-up box. With our Mailercloud's WordPress plugin, you can create the webforms to your WordPress site with these steps:-
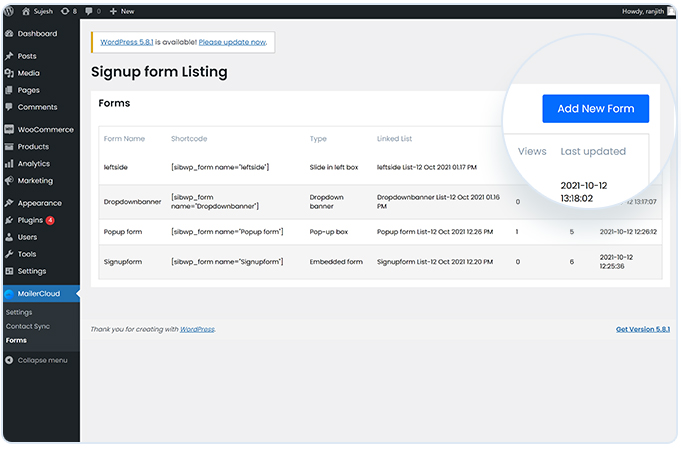
Go to WordPress plugins and select "Mailercloud"
Click on "forms"
Select "add new form"

4. Get redirected to your Mailercloud account and follow these instructions:
Go to Audience>Webforms from the left slider menu list
Click on “Create form” on the top right
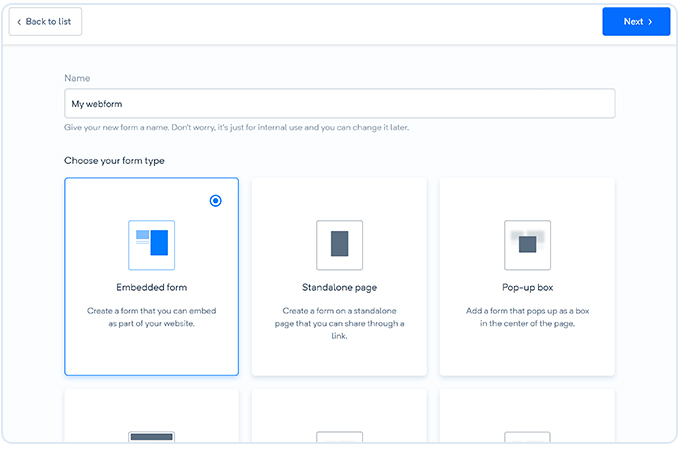
Enter a name to your webform

Select the form type, which can be embedded form, standalone page, dropdown banner, slide-in left box, slide-in right box, or pop-up box. (Note: If you select embedded or standalone form, then you would need to select the template, registration, contact us, newsletter sign up and others
Click “Next”
Add form text, button label, image, layout, and other details. Also, it should be noted that webforms can be created with the help of our drag and drop builder. To know more about it, visit here
Preview the form on the mobile device, tablet, and PC
Click “Publish”
Copy the embedded code/share link and keep it ready for webform integration purposes
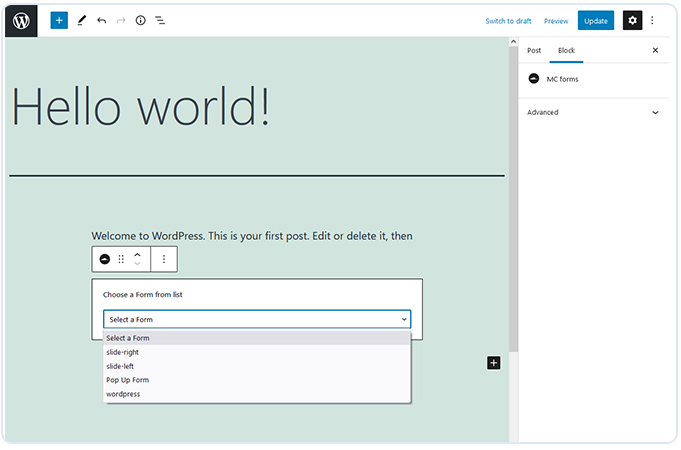
Integrating webform in posts or pages
You can easily integrate webform in posts or pages with these simple steps:-
Login to your WordPress account as an administrator.
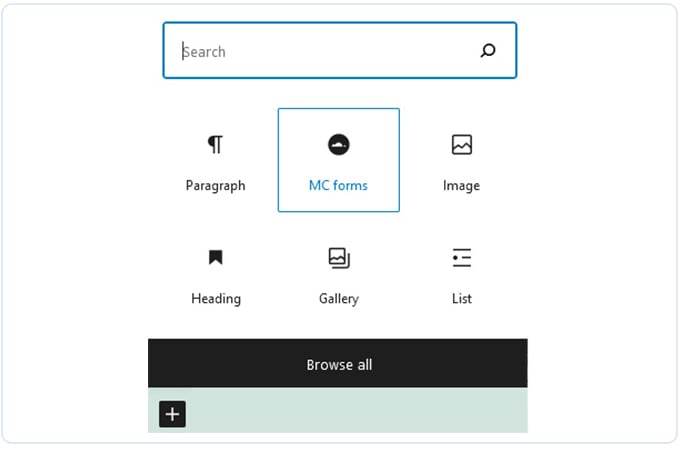
Go to the block section from the menu appearing on the right and search for “MC forms” in the search bar.

3. Now, search for the required form from the list.

4. Finally, click on the “Update” button.
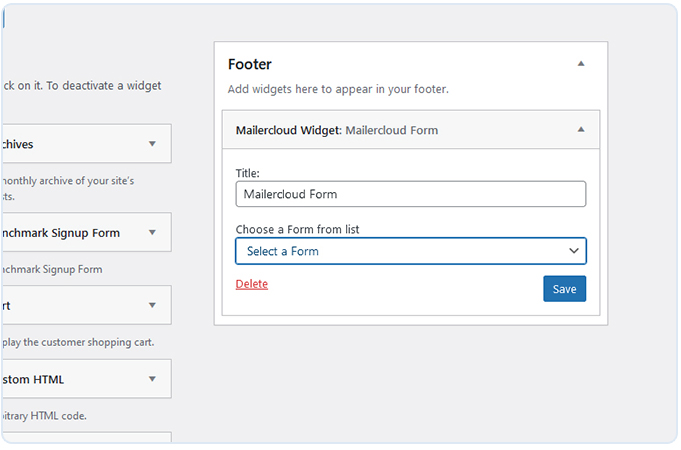
Webform integration in widgets
You can also add a Mailercloud widget to your WordPress site’s footer or sidebar, with these steps:-

Login to your WordPress account as an administrator.
Go to the “Widgets” from the menu appearing on the left.
Enter the Mailercloud Form title.
Choose the best applicable from the list.
Click “Save”.