These tags are important as they contain essential information that helps you maintain compliance with email marketing regulations and improve the overall user experience. In this help document, we will explain how to customize the available footer and header tags in Mailercloud.




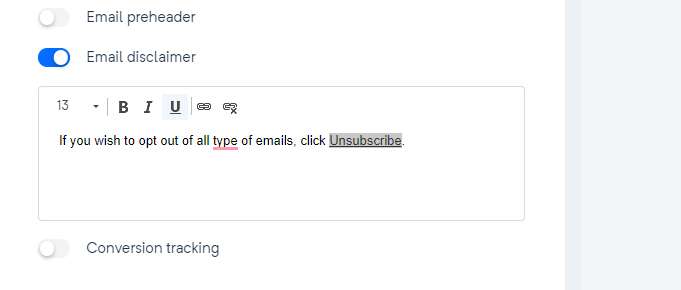
You can customize email disclaimer text and add tags from here by clicking on the email disclaimer.


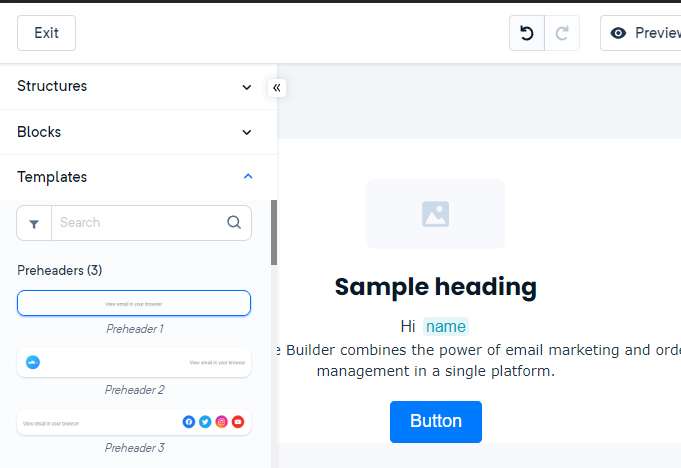
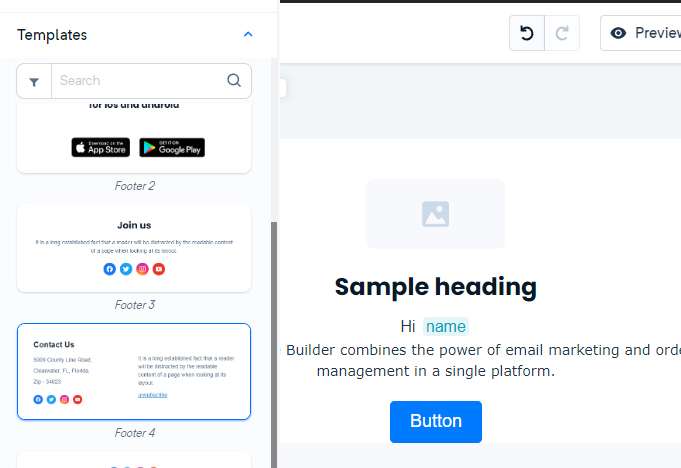
Users can add pre-headers and footers from pre-built templates. To add a pre-header or footer from a pre-built template:
Open the DD-Builder in Mailercloud.
Choose a pre-header or footer from the pre-built template section on the left sidebar.
Drag and drop it to the creative section.


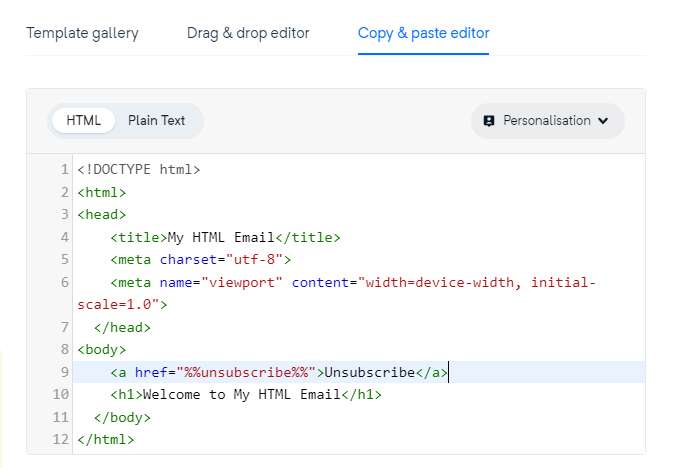
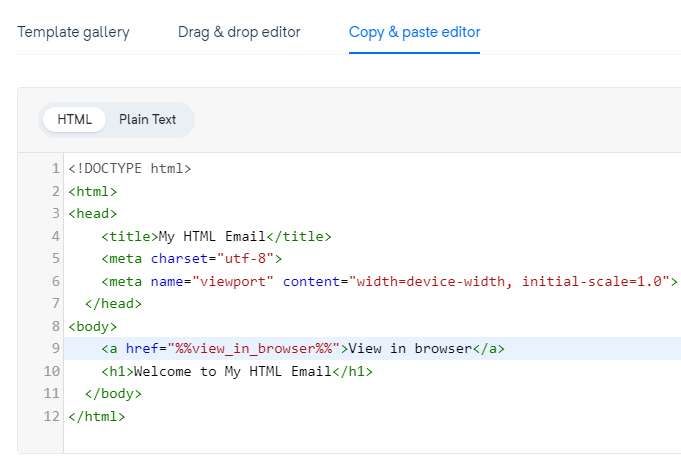
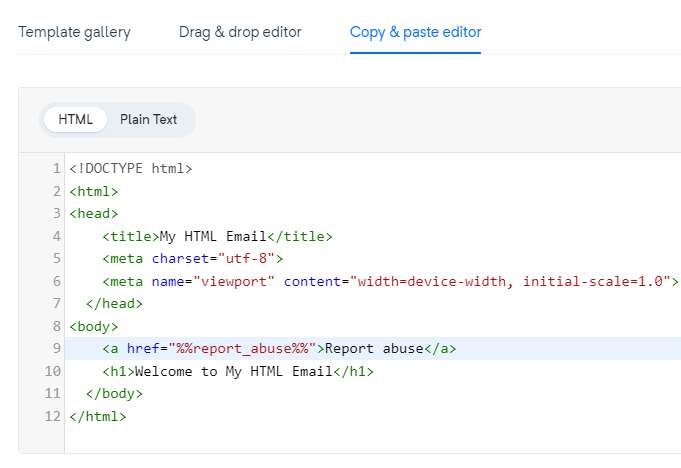
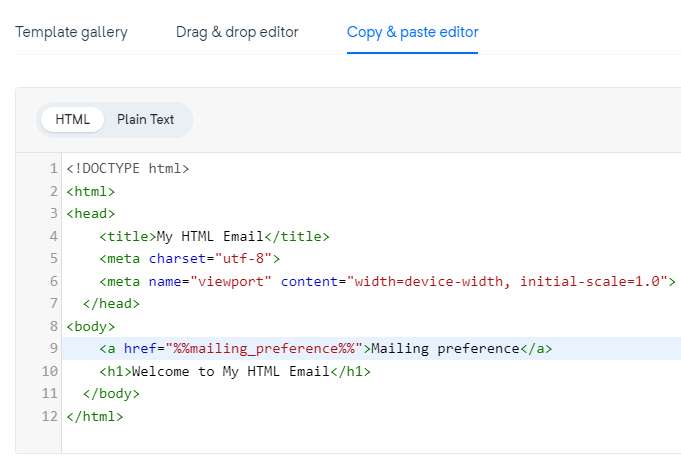
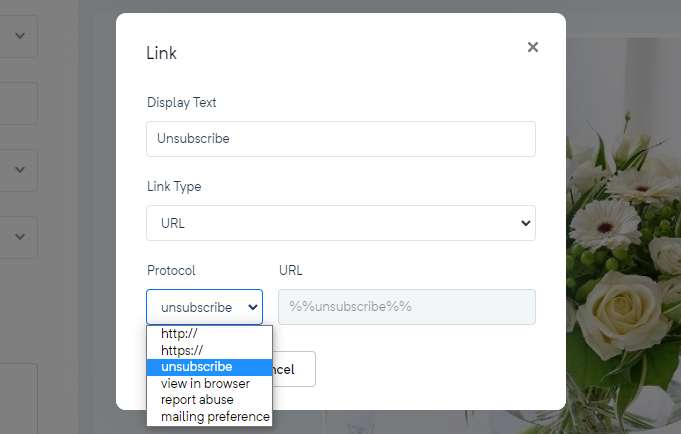
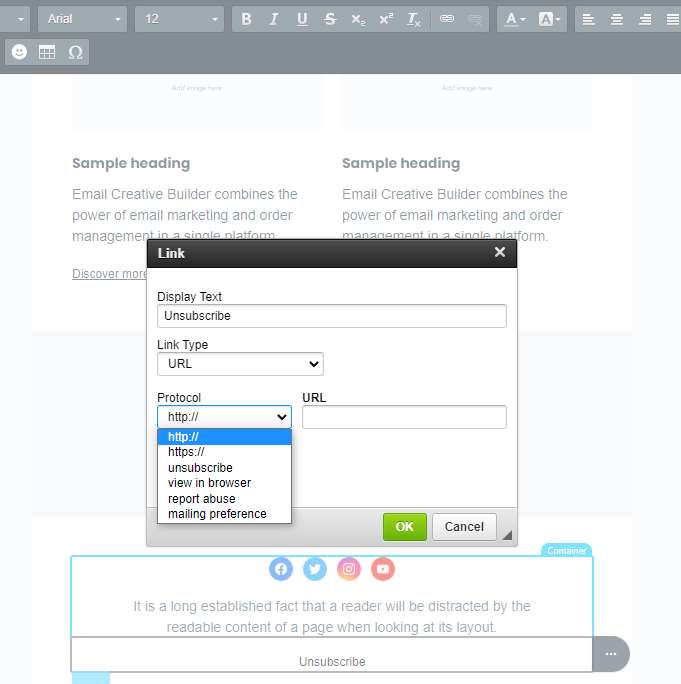
Select the text part where you want to add a link and choose tags from the "Add Link" section.

If you have any doubts or questions regarding the customization of the footer and header tags in Mailercloud, please contact us.