
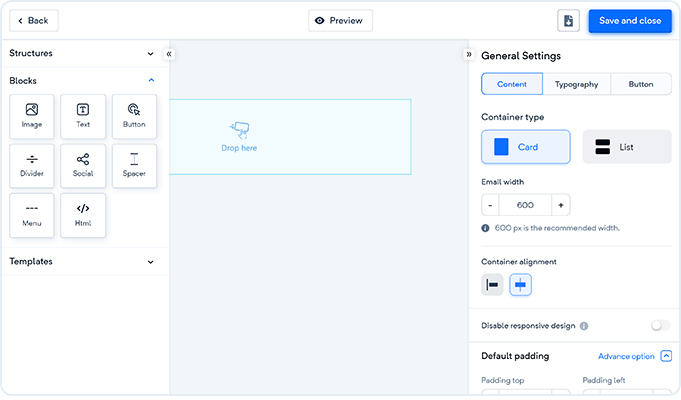
We have 8 blocks, which include image, text, button, divider, social media icons, spacer, menu, and HTML.

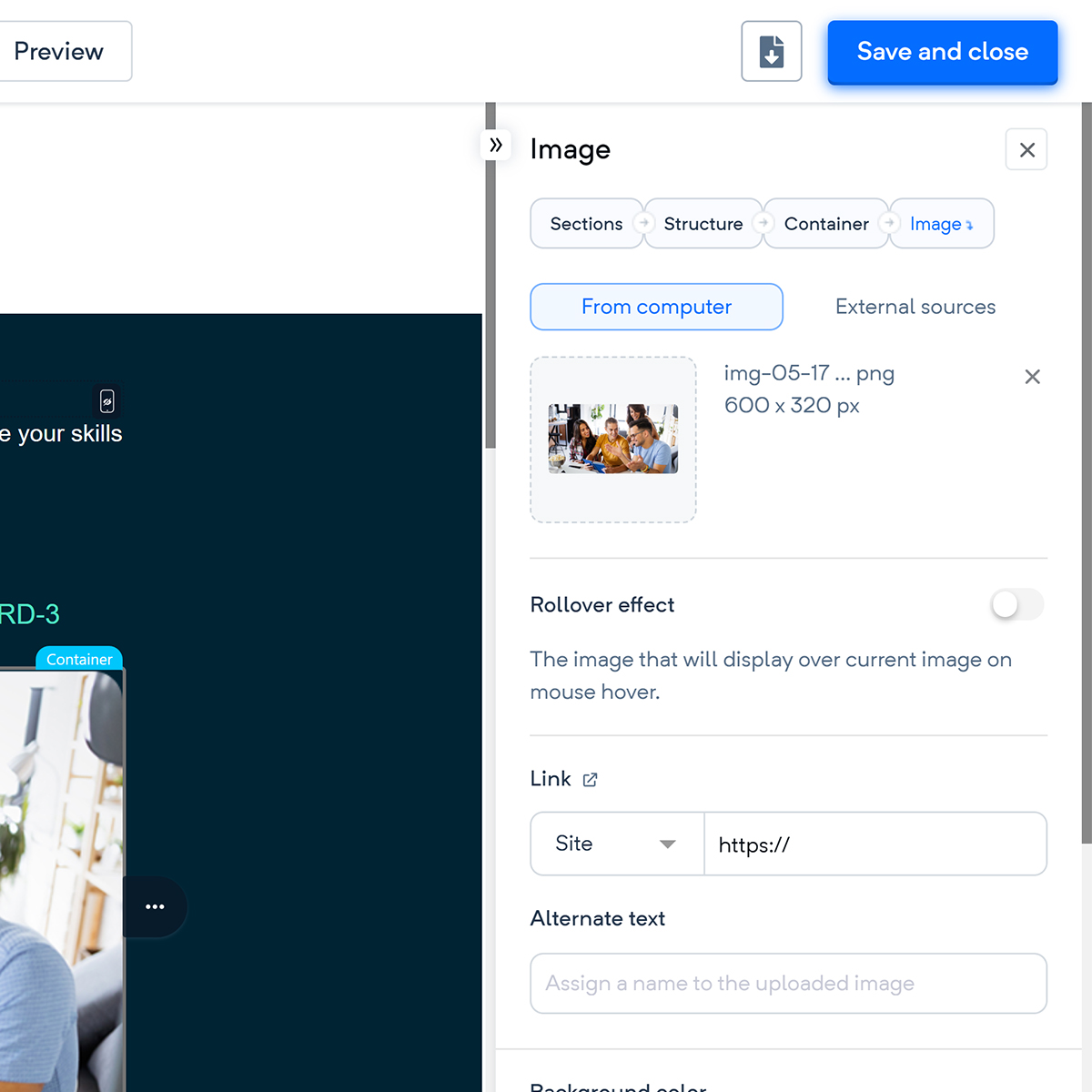
This section allows you to add an image to your email template design. To use this block, you need to drag the “image option” from the blocks menu appearing on the left and drop it inside your design. You can then, manage the following image settings:-
Uploading an image- You can upload an image of size upto 3 MB or 4000 X 4000 px, from your device or retrieve it from an external source by pasting the URL link under the external sources, drop-down menu. Hereby, you should note that the colour of the background image matches the background colour of the container/structure. It is because, the background image may not support some email clients like Windows Outlook 2007 – 2019, Windows 10 Mail, Android 4.4, Gmail app on iOS & Android with non-Gmail account.
Alternate Text- You can assign a name to your uploaded image.
Background colour- You can manage the background colour from here.
Alignment- You can manage the image alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Image size- You can manage how you want an image to appear on different devices.
Responsive image- You can enable this feature to make the uploaded image adjust automatically as per the device screen size. However, adaptivity works according to the supported devices.
Padding- You can manage the outer space of the uploaded image. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Hide element- You can hide the image for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the image will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

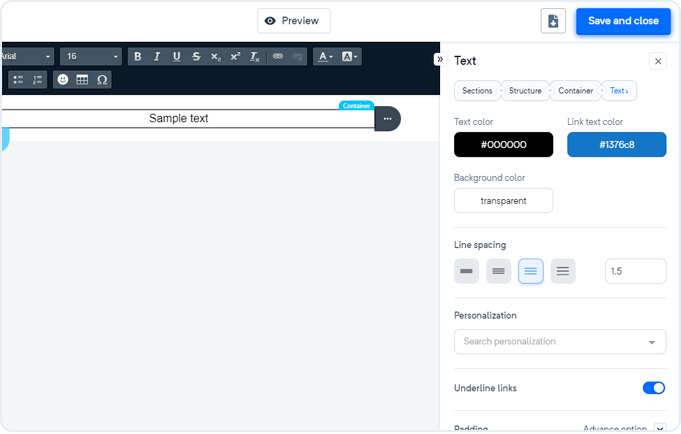
This section allows you to add text to your email template design. To use this block, you need to drag the “text option” from the blocks menu appearing on the left and drop it inside your design. You can then, manage the following text settings:-
Text colour- You can select the text colour from here.
Link text colour- If you have added a hyperlink to any of the text, then you can manage the link text colour.
Background colour- You can manage the background colour of your text from here.
Line spacing- You can add line spacing upto 2 px.
Personalization- You can add personalized text like first name, middle name, country, city, and others, which will be replaced with the relevant fields as per the details provided by you with that contact email.
Underline links- You can enable this feature to add an underline to the hyperlinked text.
Alignment- You can manage the text alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Padding- You can manage the outer space of the text. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Hide element- You can hide the text for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the text will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

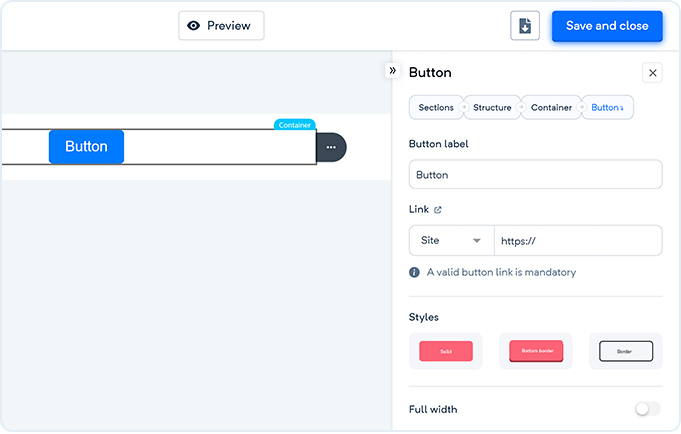
Buttons can be used in the email template. For this, you need to drag the “button” option from the blocks menu on the left and drop it into the template. You can assign any label or functionality to your buttons, change the button style and other aspects with a click.
Button label- You can add a button label here. For example, you can use the button label as "Order Now", "Sign up" or any other as per your requirement.
Link- You can define the functionality of the labelled button by placing a URL/Link for the same.
Styles- You can assign any of the button styles from the given options.
Full width- Enabling this feature will make the button width equal to the container width.
Alignment- You can manage the button alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Properties- You can manage the font type, size, colour, button colour, and background colour of the button from this menu.
Border style- You can manage the border style of the button. You can either assign border-width proportionally or across the button like left, right, top, and bottom to a maximum of 20 px from the advanced options menu.
Border radius- You can manage border-radius as a whole or individually under the advanced option, drop-down menu. For both cases, you can apply a border-radius of upto 100 px.
Internal padding- You can add internal space to the button as a whole or individually. For both cases, you can apply internal padding of upto 100 px.
Margin- You can add a margin upto 100 px to the selected button as a whole or individually.
Hide element- You can hide the button for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the button will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

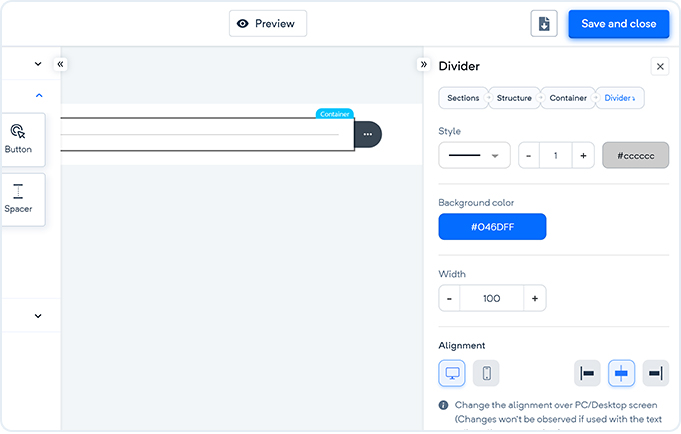
Divider allows you to separate two containers from one another. You can add a divider in between two containers, the top of the containers or the bottom of the containers. To place a divider, you need to drag the divider from the blocks menu on the left and drop it into the email template wherever required. On the right hand, you will find the divided menu and manage settings like:-
Style- You can manage the dividers type, height upto 40 px, and colour.
Background colour- You can change the background colour of your divider from here.
Width- You can assign divider width upto 100px.
Alignment- You can manage the divider alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Padding- You can manage the outer space of the divider. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Responsive divider- You can enable this feature to make the divider adjust automatically as per the device screen size. However, adaptivity works according to the supported devices.
Hide element- You can hide the divider for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the divider will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

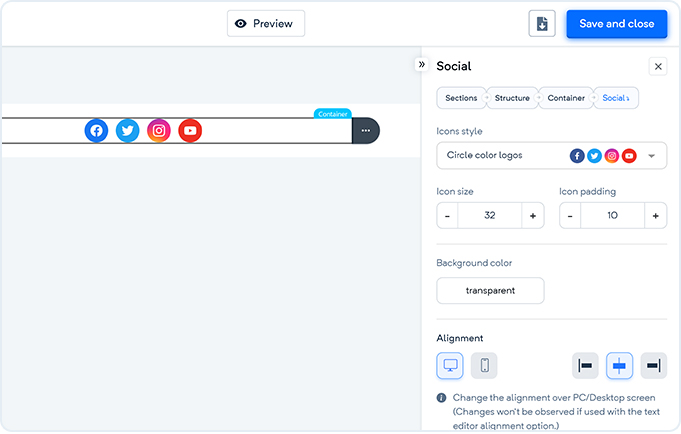
Social media icons can make your emails more personalized and appealing to your customers. To add social media icons, you need to drag the social icon from the blocks menu appearing on the left hand and drop it on your email template. Once done with this, you can manage the social media settings from the menu appearing on the right hand.
Icons style- You manage social media icons' visual appearance from here.
Icon size- You can manage the icon size from here and assign a maximum size of 64.
Icon padding- You can manage the space between the social media icons proportionately from here. You can apply icon padding upto 100 px.
Background colour- You can change the background colour of your social media icons.
Networks settings- You can define the functionality of the listed social media icons or even add your custom social media icons and define their functionality from here. You can also change the position of these icons, by dragging them to whichever position you require.
Alignment- You can manage the social media icons alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Padding- You can manage the outer space of the social media icons. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Hide element- You can hide the social media icons for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the social media icons will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

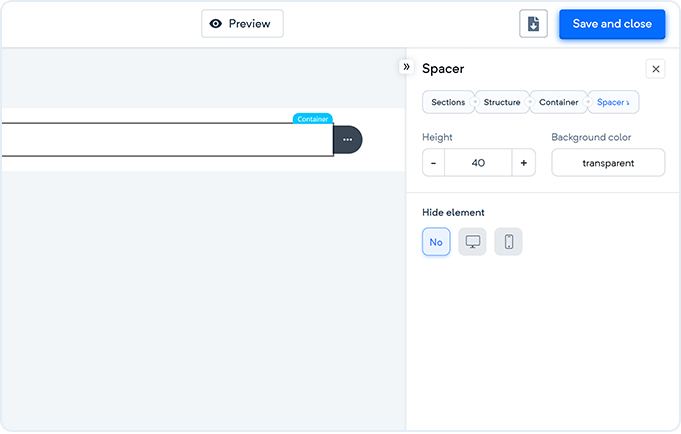
Spacer is the empty space you can apply in-between two containers. To apply a spacer, simply drag the spacer icon from the blocks menu appearing on the left hand and drop it into the email template wherever required. You can manage the spacer settings from the menu appearing on the right:-
Height- You can manage the spacer height upto 800 px.
Background colour- You can change the background colour of the spacer from here.
Hide element- You can hide the spacer for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the spacer will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

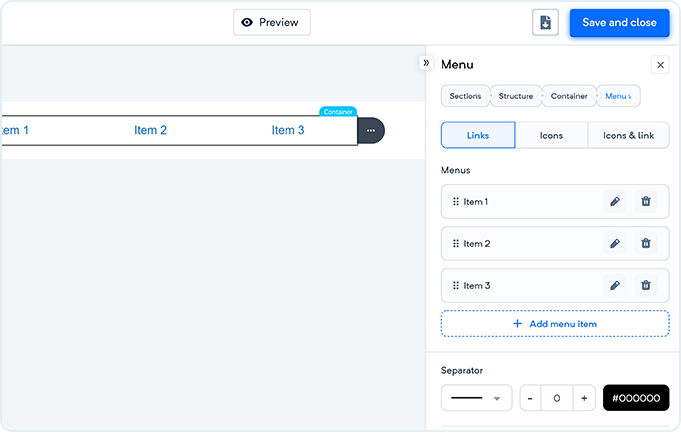
Menu comprises all the list of items that you want to add to your email template. To add a menu, simply drag the menu icon from the blocks menu appearing on the left hand and drop it into the email template wherever required. To manage the menu settings, you can make the necessary changes from the menu appearing on the right hand.
Menus- You can label the menu text for all the items, add menu items, define its functionality by adding a hyperlink to it, change the background colour, link colour and hide that item for desktop PC on mobile as per your need.
Separator- You can add a separator between the menu items, manage the colour, width upto 20px, and type of the separator.
Text style- You can change the item text formats like font style, size (upto 72 px), letter spacing (upto 20 px), text-transform (uppercase, lowercase, capitalise).
Alignment- You can manage the menu alignment for desktop PC/mobile. However, changes won't be observed if used with the text editor alignment option.
Padding- You can manage the outer space of the menu items. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Hide element- You can hide the menu items for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the social media icons will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.

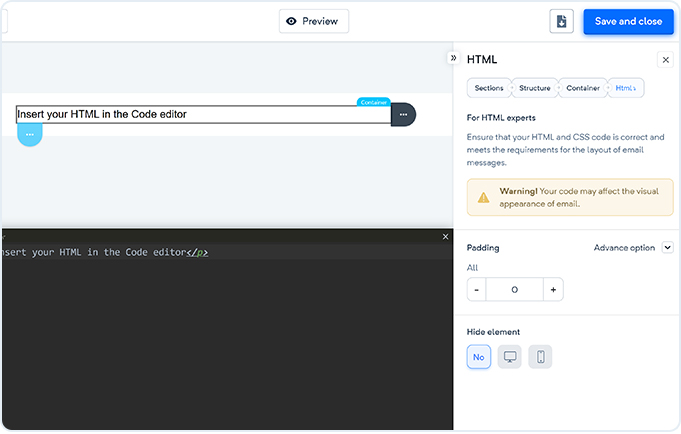
If you are an HTML expert and want to customize the template as per your thoughts, you can use the HTML editor. To add the editor, drag the HTML icons appearing under the blocks menu on the left hand and drop them into the email template wherever required.
You can enter the HTML codes into the editor and manage additional settings from the menu appearing on the right hand:-
Padding- You can manage the outer space for the selected elements. You can either apply padding as a whole or manage it individually on left, right, top and bottom. You can apply padding upto 100 px.
Hide element- You can hide the selected elements for the users accessing your email from Desktop-PC/Mobile. Here, it’s important to note that the elements will be hidden on Yahoo mobile App, as well as in mobile email apps which do not support media queries.